Generally used Properties and Layout Options
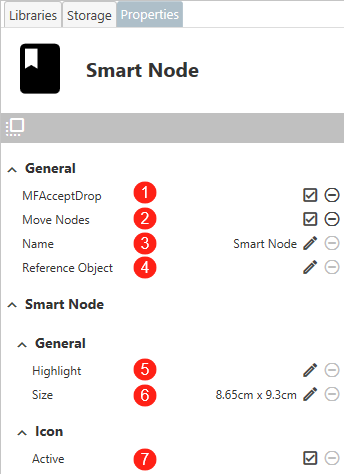
You can customize the appearance and properties (Properties Tab) of Smart Nodes via the right-hand panel.
Overall, you have four different properties which are equally customizable for every Smart Node.
1. MFAcceptDrop - This option is enabled by default. It allows the user to drop M-Files Objects or Views onto the Smart Node. It could be favorable to disable this option if you want to minimize the risk of accidentally changing the currently attached Object.
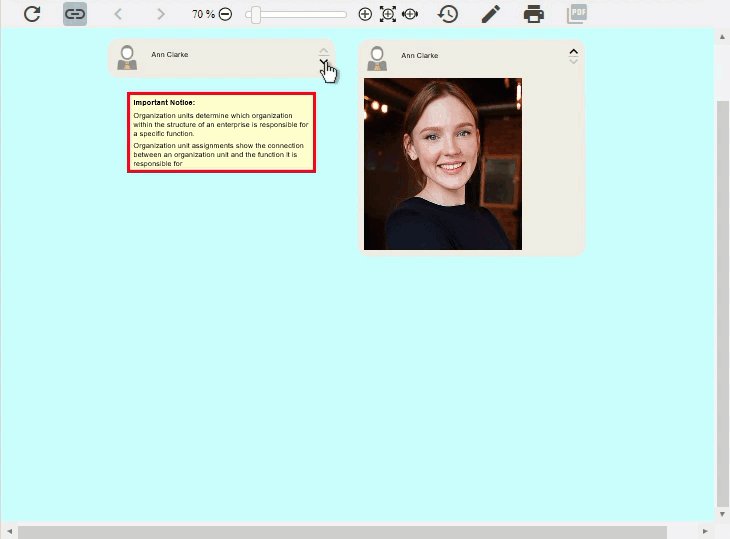
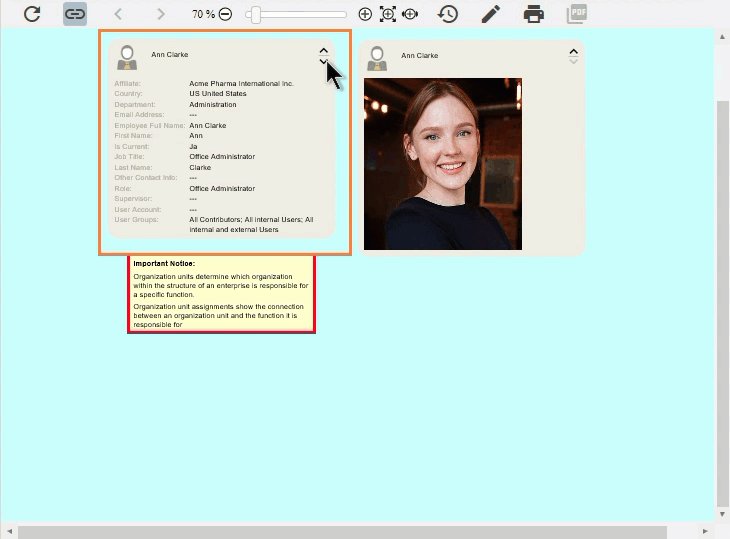
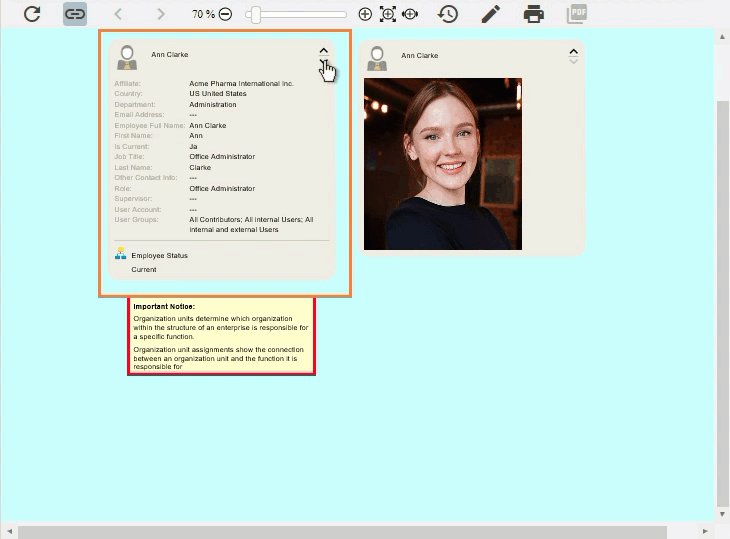
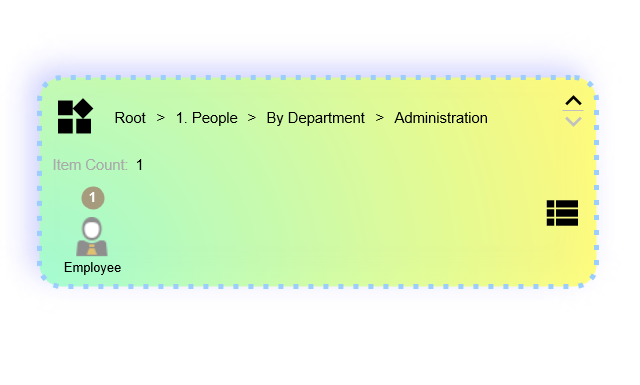
2. Move Nodes - The 'Move Nodes' property in the 'General' section of the Properties tab enables the smart node to move other drawing elements on the canvas when expanded. The 'Move Nodes' option is especially helpful if you expect that users will expand a node on demand to peek inside the object. When enabled, the additional information won't overlap other elements.
3. Name - Set a name for the selected smart node. This is displayed at the top of the Properties tab. This is especially important if you want to work with view injections. You can find out exactly how this can be used here.
4. Reference Object - The Reference Object allows you to dynamically display metadata based on the context in which the map is displayed. Click here to find out more about creating a Reference Object.
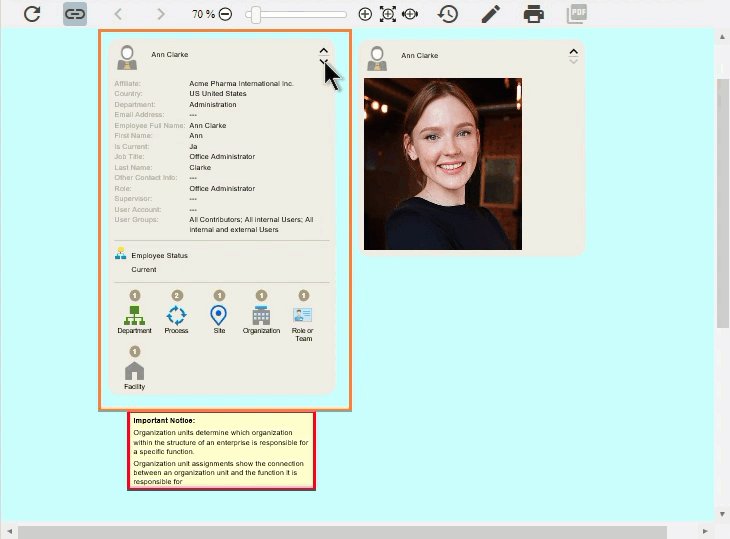
5. Highlight - Define a color in which selected sections of a Smart Node should be highlighted. By default, this is done in an orange tone.
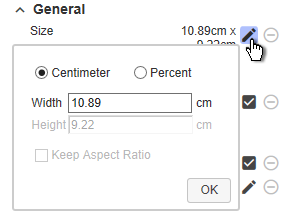
6. Size - The width of a Smart Node can also be changed via the properties menu. It is not possible to change the height of it, since it is defined by the quantity of information brought by the connected object or view.
7. Icon - If an object is being attached to the Smart Node, an icon is shown in the upper left corner of it by default. In case you need more space for the title of the Smart Node or you simply don't like the icon, you can disable it by unchecking the checkbox.
Each property section offers the possibility to completely disable the related field of the Smart Node. This can always be done via the Active checkbox, which is always the first entry of a section.
7. Layout Options - Like any other object, the appearance of a Smart Node can be customized via the Toolbar (Designer Toolbar and Handling Basic Shapes).