Table of Contents
Speed optimization for Home Maps
Home maps are a powerful functionality. In many cases they serve as a branding functionality, working together with the color theme, logo and use case of the vault. Since the central home screen is opened, initialized and shown very often, it makes sense to think about its loading speed. The following aspects have significant influence:
- The size of the rendered map: The more content a map carries, the longer it loads.
- The number of M-Files objects (see M-Files Objects and Vault Views within Process Maps) or maps touched by the map. Each link to another map or a referred document or object needs to be requested from the server, transformed into the drawing and its access rights have to be checked.
- The amount of referenced content, that comes from external objects (see Insert Images):
- Logos when stored in M-Files and referenced as image objects in the map.
- SVGs of maps that are shown in a “thumbnail” like overview.
- The size of queries in ‘View Smart Nodes’ (see Smart Nodes for M-Files Views).
- Are Smart Nodes for Views initiated with a large view or are they filled by user interaction, when the user clicks a shape or symbol.
- The viewer that is used: M-Files Process Maps offers an alternative static SVG graphical preview without additional interaction to the server. This speeds up loading dramatically, but limits the functionality to just show a 100% zoomed static map at first.
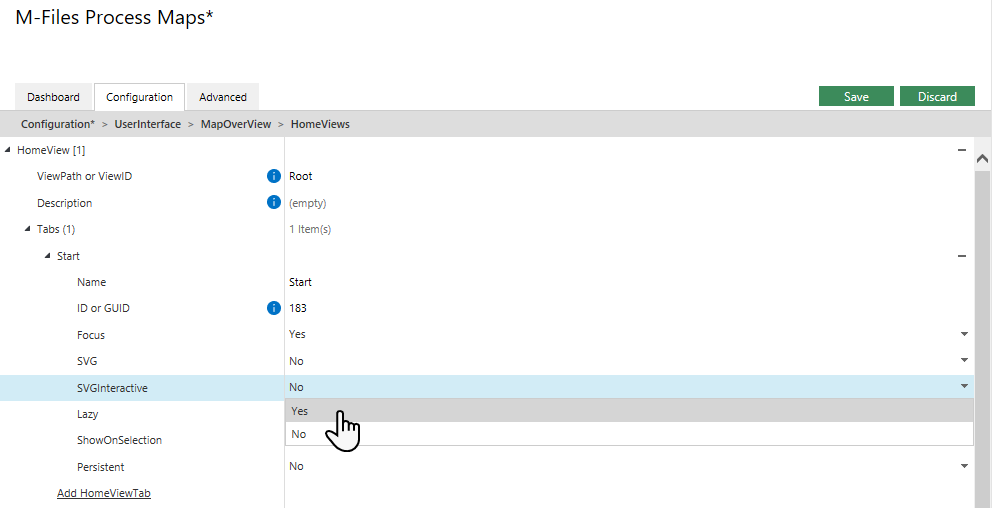
- The focus setting of the initial map. If a map tab shall just be offered for further fast accessible assistance, then it can be non-focus and lazy rendered – if no other tab is defined with focus setting, the metacard is shown at first and all maps are not rendered before the user clicks a map tab.
- Vaults fast navigation capabilities. If all applications in a vault support the M-Files fast navigation feature, the M-Files Process Maps viewer is reused on view changes and saves some seconds of loading time per map change.
In Version 2.0 there has been a massive overhaul for speed improvements. With Fast Navigation being the new standard, we chose to completely refactor this area.
- Now both interactive or static (svg) maps can be shown based on many different conditions.
- Persistent tabs can be created which stay alive the whole explorer session. You can always come back to them an use them for navigation.
- Tabs can be living as long as you are in a specific section of the view tree structure. Many orgs have different collections of views fo different purposes (i.e client management, HR related etc..). When you navigate into views a persistent tab can show up and offer help … or go away when you navigate out of the view hierarchy.
We recommend that you provide a central navigation (as a persistent tab) and set all other maps to Lazy=yes, so that users can reload content “on demand”.
Here are some ideas to speed up your home screen
- Do not use large images or photos on the map.
- Reduce the content to screen resolution and then bring the content in through cut, copy, paste or right-click with the paste image function. This way the image is not referenced but put directly into the Process Maps object (xml file).
- For (unnecessary) high resolution bitmaps, first reduce the size in an external tool, and then bring it on the map canvas. Do not do it the other way around, as you have too much data in the map which slows downloading.
- Think about, if you need interactivity on the map at all. If your map is a design element for the vault, then you could switch to a setting where you have an SVG shown instead of a map. (Focus=Yes, SVG=Yes, SVGInteractive=No, Lazy=No).
- If you want interactivity you may reduce the number of objects and links. Create a small map and allow to jump to menu-screens that then carry many more options. This way the initial loading time is reduced and loading is invoked with a click. This feels a lot faster. (Focus=Yes, SVG=No, SVGInteractive=No, Lazy=No).
- If you don’t necessarily need to show the Home Map all the time, you could switch to lazy loading. So when the metacard, pinboard or preview is switched to the front and you re-enter the home screen, the map is not loaded and not put to focus. This results in faster navigation and you could for example type in search queries right away. (Focus=No, SVG=No, SVGInteractive=No, Lazy=Yes)
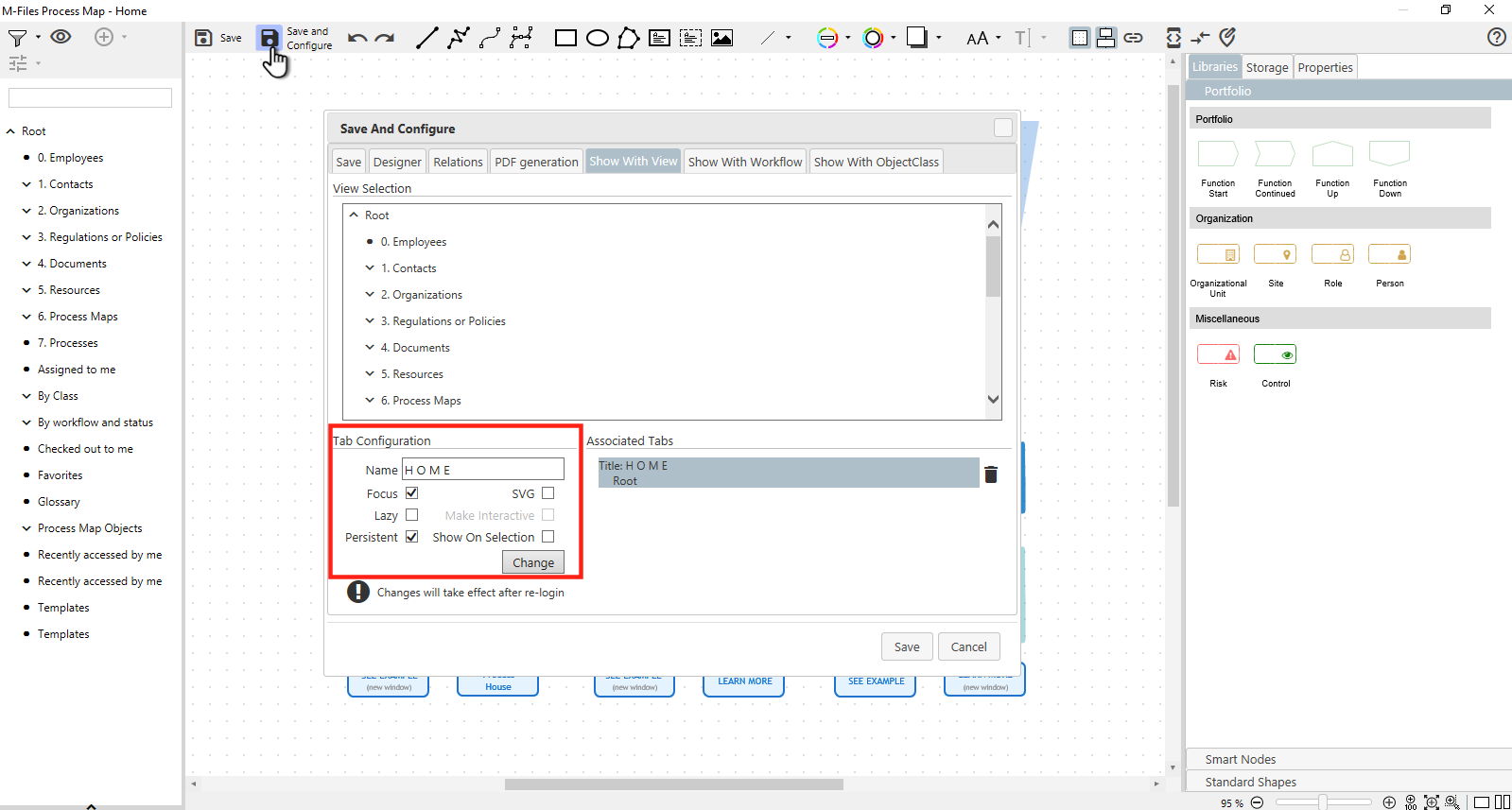
- If you want nice combination of showing a home map as SVG with an optional interactivity then the following combination provides speed and command access when needed, then use the Make Interactive button in the static SCG map preview. (Focus=Yes, SVG=Yes, SVGInteractive=Yes, Lazy=No).
Creating SVG Files that look nice
Since SVG files are shown with these options let us look at some concepts concerning the content, the size and aspect ratio of the SVG files. SVG files are automatically created at the time of saving the map. So all content that is visible in the map at that time is rendered into the SVG file. This includes all icons, symbols and M-Files objects with their labels including name or title. If you use external objects or Smart Nodes showing possible restricted content, be sure that the audience of your map tab has the rights to view all shown map content.
- How is the size of the SVG determined?
By default the system looks at all the objects on the canvas and therefore dimensions are set automatically. The canvas background color is set and then all objects are drawn.
- Does the map preview scale or stretch the SVG file to show nicely in the pane?
Yes the SVG is shown with its normal aspect ratio. The system tries to make sure that the whole width of the file is shown. So you may see a scrollbar and use the mouse wheel to see content in the bottom part. The files are not stretched in any way.
- How do I ensure I have some colored background in the SVG, even if the preview pane very narrow?
The trick to do this is to ad an INVISIBLE OBJECT for example a rectangle with line color NONE and fill color NONE on to the unlimited canvas. As the system makes sure all objects are part of the SVG, you receive a lot of colored background and the outcome in the preview is still aligned for width.