meta data for this page
Custom Menu
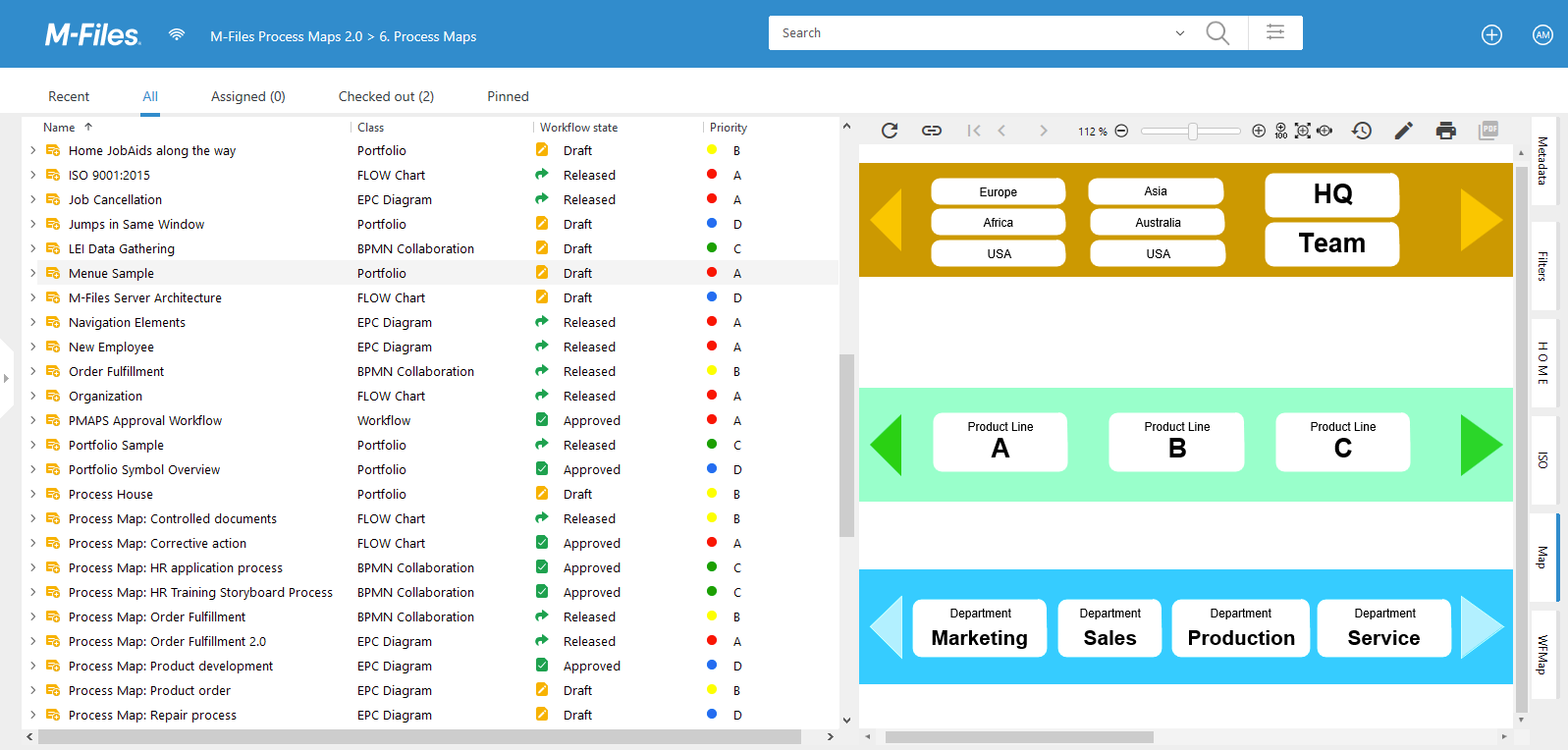
A very common use of M-Files Process Maps is to display custom navigation elements and menu structures. In the simplest case, symbol elements are used to jump back and forth between maps or views. Navigation within a map is also possible through the use of so-called anchors and viewports. However, there was the challenge to include menu elements continuously and reusable in maps. Since version 2.0, this process has changed with the use of smart nodes with so-called map by reference. It is now possible to easily develop symbol elements on central maps and display them on many other maps. The following example shows a multidimensional structure that has been implemented by using anchors and viewports in combination with these smart nodes.
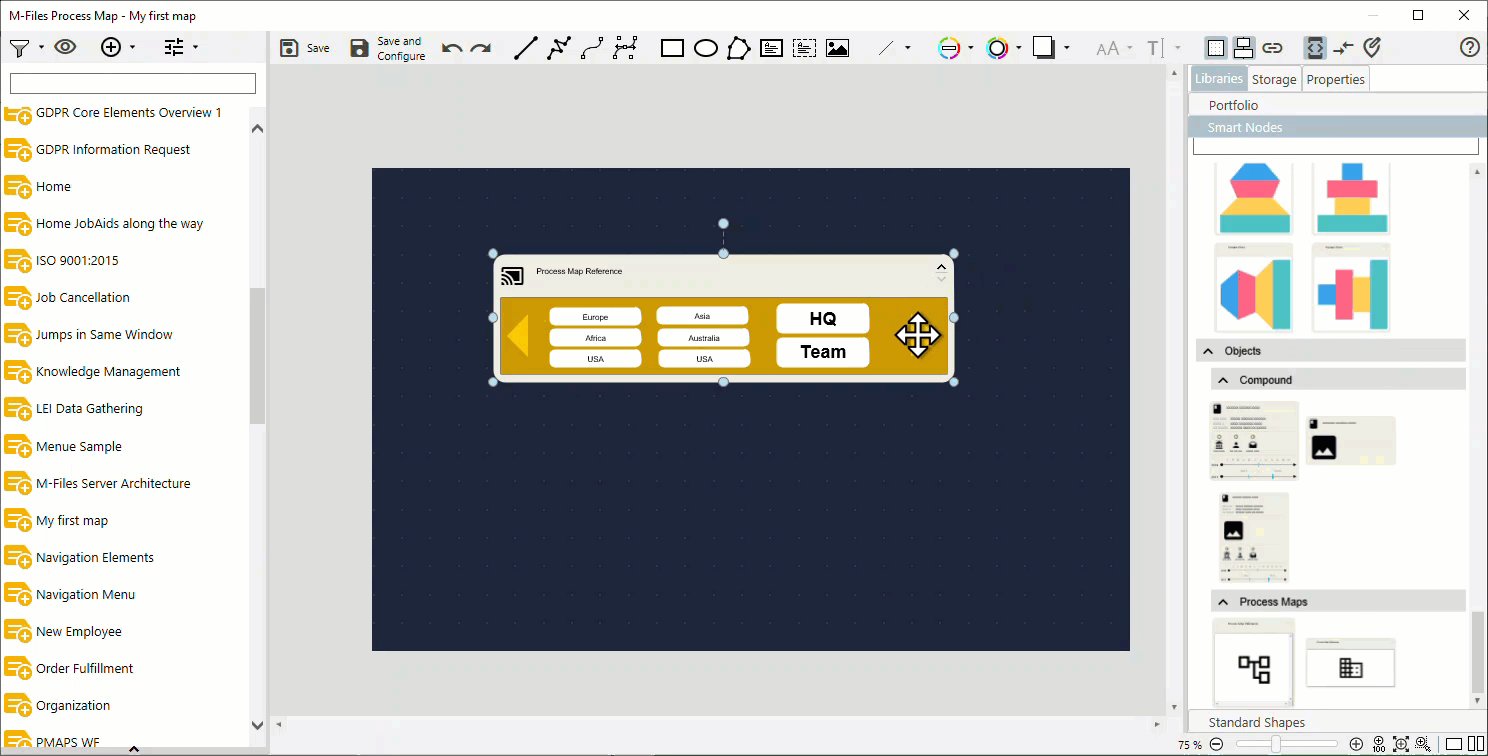
The example map consists of three central menu elements that allow different buttons to jump to other maps, views or metadata. These are colored differently and have left and right arrows.
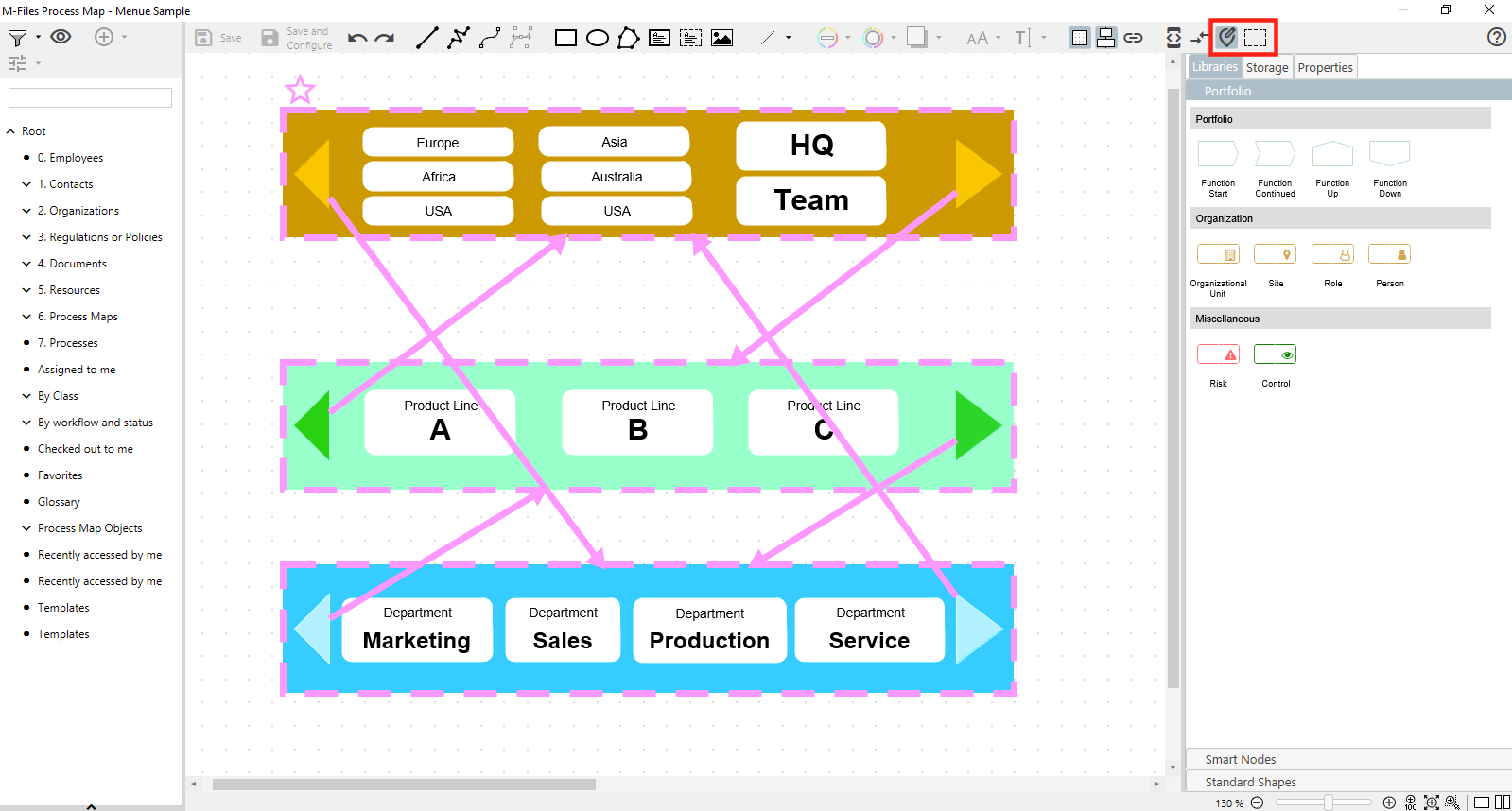
In the Process Map Designer with Edit Anchor enabled, you can see that the items are outlined with viewports and the arrows navigate back and forth to the next menu item.
The element can now be used by applying a Map by Reference Smart Node to the canvas and connecting it to the Menu Map. By clicking Enable Command Icons, the menu element can be tested directly in the designer.